What is HTML?
- HTML Stands For Hypertext Markup Language.
- HTML is a Markup Language which is use to create Web Pages.
- HTML was Developed by Tim Berners Lee in 1991.
What is Markup?
- Markup means it uses tags to define elements and add information.
- A typical markup language contains the text within the tags.
- Ex: This is Strong Tag of HTML
History of HTML.
- HTML 1.0 was released in 1993 with the intention of sharing information that can be readable and accessible via web browsers
- Then comes HTML 2.0, published in 1995, which contains all the features of HTML 1.0 along with that few additional features
- Then comes HTML 3.0, where Dave Raggett introduced a fresh paper or draft on HTML. It included improved new features of HTML, giving more powerful characteristics for webmasters in designing web pages
- Then comes HTML 4.01, which is widely used and was a successful version of HTML before HTML 5.0, which is currently released and used worldwide.
- HTML 5 can be said for an extended version of HTML 4.01, which was published in the year 2012.
What is Tag?
- HTML tags are like keywords which defines that how web browser will format and display the content.
- With the help of tags, a web browser can distinguish between an HTML content and a simple content.
- HTML tags contain three main parts: opening tag, content and closing tag.
- Ex: <b> This is bold Tag of HTML </b>
<b> --->It is opening tag
</b> --->It is closing tag
This is bold Tag of HTML--->This is content
Types of HTML Tags :
- Paired or container Tag
ex: <html> ---</html>
<head> ---</head>
<body> ---</body>
<b> ---</b> - Empty or Singular Tag
ex: <img/> --->Use to add images on webpage.
<br/> --->Use to Break Line
<hr/>--->Use to add Horizontal Line - Block Level Tag
The Tag that produces line break itself are known as Block Level Tag
ex: The <p>---</p>----> tag is block level tag it produce line break.
<h1></h1> ---->Use to add Biggest Heading.
<div></div>--->Use to create division in webpage. - Inline Level Tag
The tag which doesn't produce line break are called Inline Level Tag.
<b>---</b> --->use to bold a text.
<img/> --->Use to insert image in the webpage
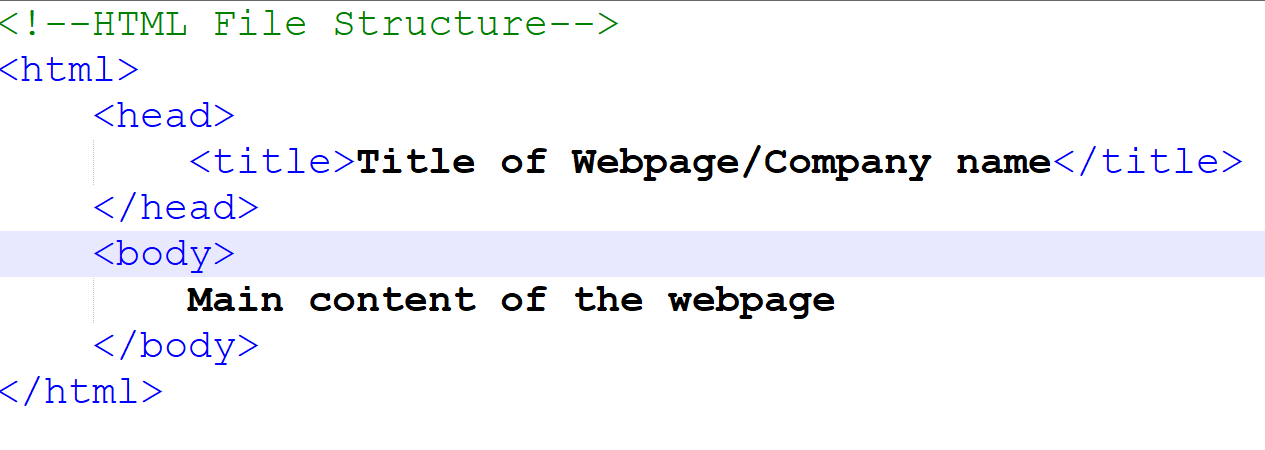
Basic Structure of HTML

- <html>--->It represents the root of an HTML document.
- <head>--->It is used to define the head portion of the document which contains information related to the document. The <head> tag contains other head elements such as <title>, <meta>, <link>, <style> <link> etc. In HTML 4.01 the <head> element was mandatory but in HTML5, the element can be omitted.
- <body>--->It acts as the body of the webpage. All components of the webpage is written within body tag.
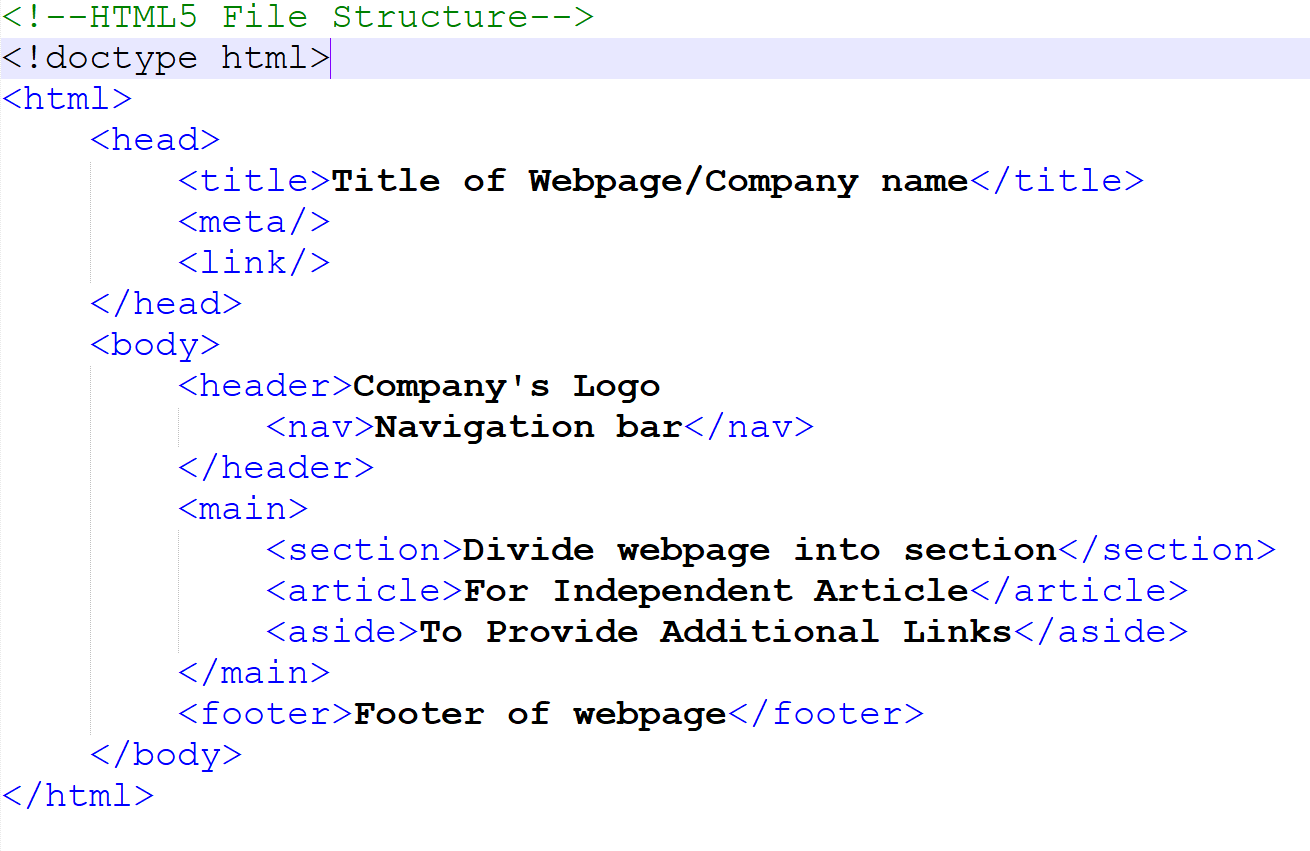
Basic Structure of HTML 5


HTML 5 Elements:
1) html ---> It is the root element of our webpage.
2) head ---> head tag is used to add title to our webpage and add fevicon icon .
3) title ---> title tag is used to add title to our webpage and the title is shown in the tab bar.
4) meta --->Meta tags are snippets of text that describe a page’s content; the meta tags don’t appear on the page itself, but only in the page’s source code. Meta tags are essentially little content descriptors that help tell search engines what a web page is about.
5) link ---> Use to add external css file into our html file
6) body ---> it contain all the content present in our webpage.
7) header ---> use to prepare header of our webpage which consist of companies logo and Companies name and Navigation bars
8) nav ---> nav tag is used to create navigation bars
9) main --->this tag contain the main content of our webpage that is content between header and footer tag .
10) section ---> section tag is use to divide webpage into different sections
11) article ---> article tag is used to add text which is totally independent from the rest of the content on the webpage,example news forums, blogs etc.
12) aside ---> Aside tag in HTML mainly used to display important content of the webpage. It works as a highlighter to focus on the main things from the webpage
Formatting Tags in HTML5:
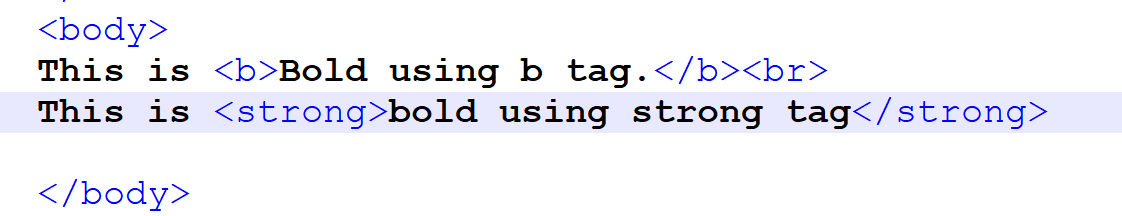
<strong> Tag and <b> Tag:
These tags are used to apply bold formatting on a text enclosed between strong or b tag.
Ex: As Shown in the figure below.

Output of the above code :

<i> Tag and <em> Tag
These tags are used to add italic and emphasized formatting on the text present between these tags.
Example of i and em tag in html.

Output:

<u> Tag and <ins> Tag
These tags are used to used to underline the content present between them,ins stands for inserted text.
Example:

Output:

<del> Tag and <strike> Tag
These tags are used to add a line in the middle of the text present between these tags.For Example:


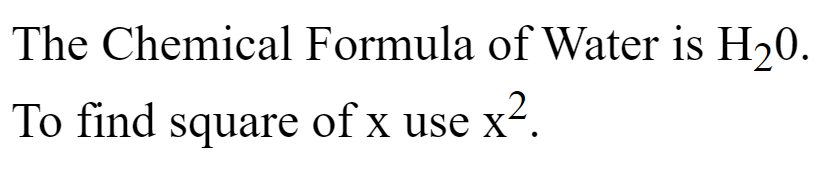
<sup>Tag and <sub>Tag
sup tag is used to make text superscript,whereas sub tag is use to make text subscript.Example:


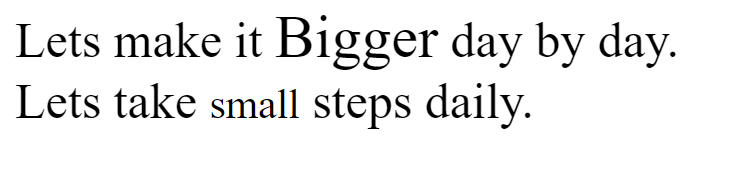
<big>Tag and <small>Tag
big tag is use to increase the font size of text one more than the remaining text.
small tag is use to decrease the font size of text one less than the remaining text.
Example:


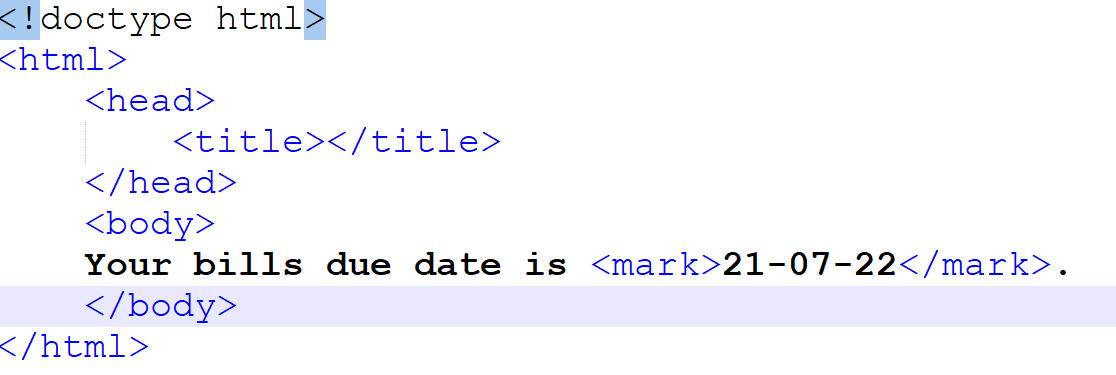
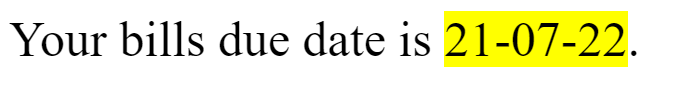
<mark> Tag:
This tag is used to highlight a text.
Example:


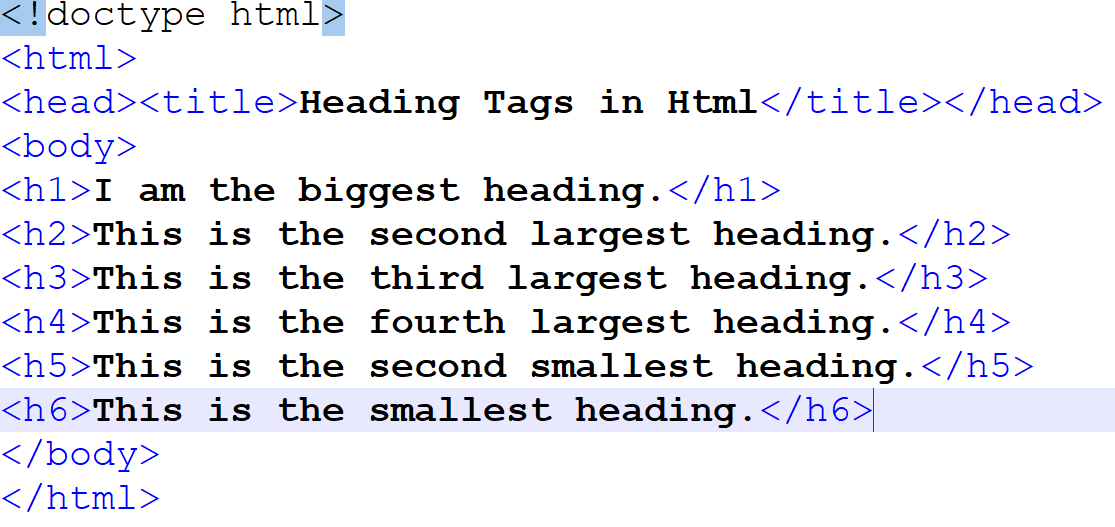
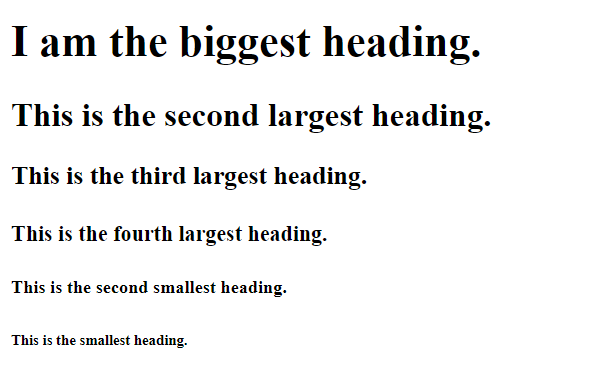
Heading Tags in HTML
<h1>-->Is used to create biggest heading.
<h6>-->Is used to create the smallest heading.
Example:

Output:

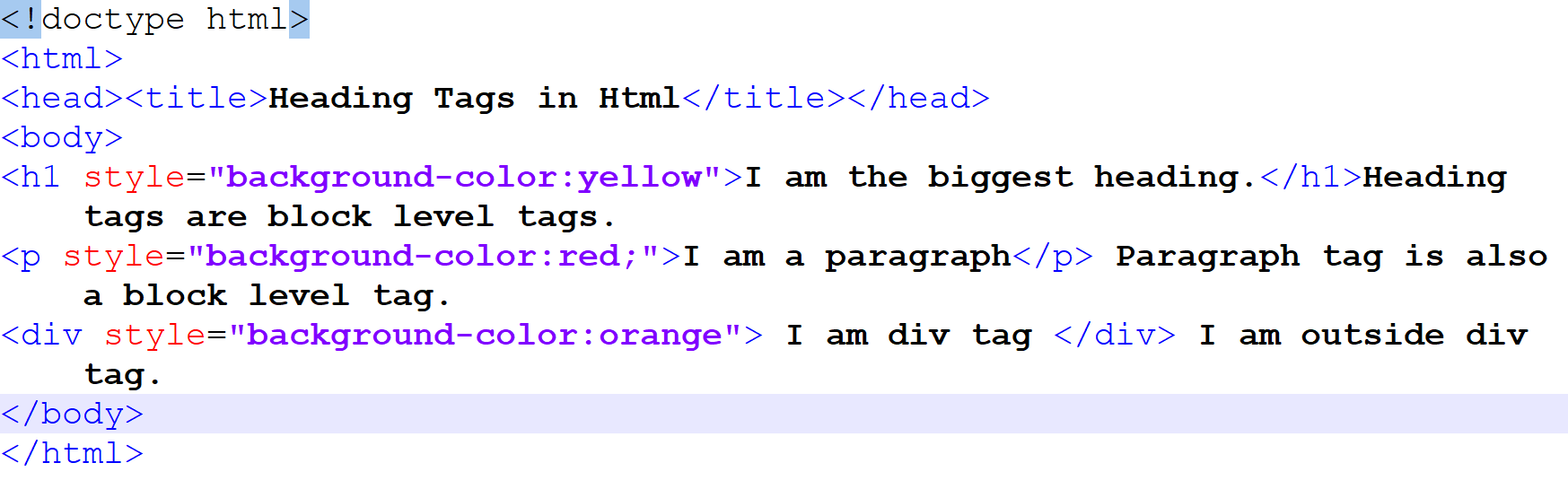
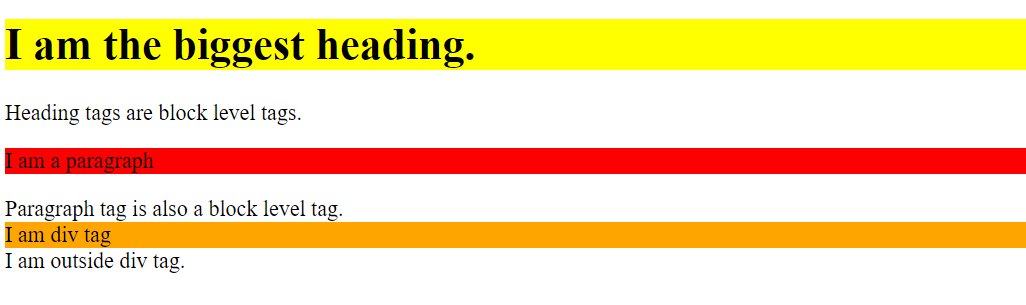
Understanding Block Level Tags

Output:

Examples of blocks level tags in HTML.
| Block Level Tags | Usage |
|---|---|
| Heading Tags(<h1>,<h2>,<h3>,<h4>,<h5>,<h6>) | Use to create heading. |
| Paragraph Tag(<p>) | Use to create Paragraphs |
| Div Tag(<div>) | Use as a Universal Tag.Use to create division or sections of your webpage. |
| Other examples | <address><article><aside><blockquote><canvas><dd><div><dl><dt><fieldset><figcaption><figure><footer><form><h1>-<h6><header><hr><li><main><nav><noscript><ol><p><pre><section><table><tfoot><ul><video> |
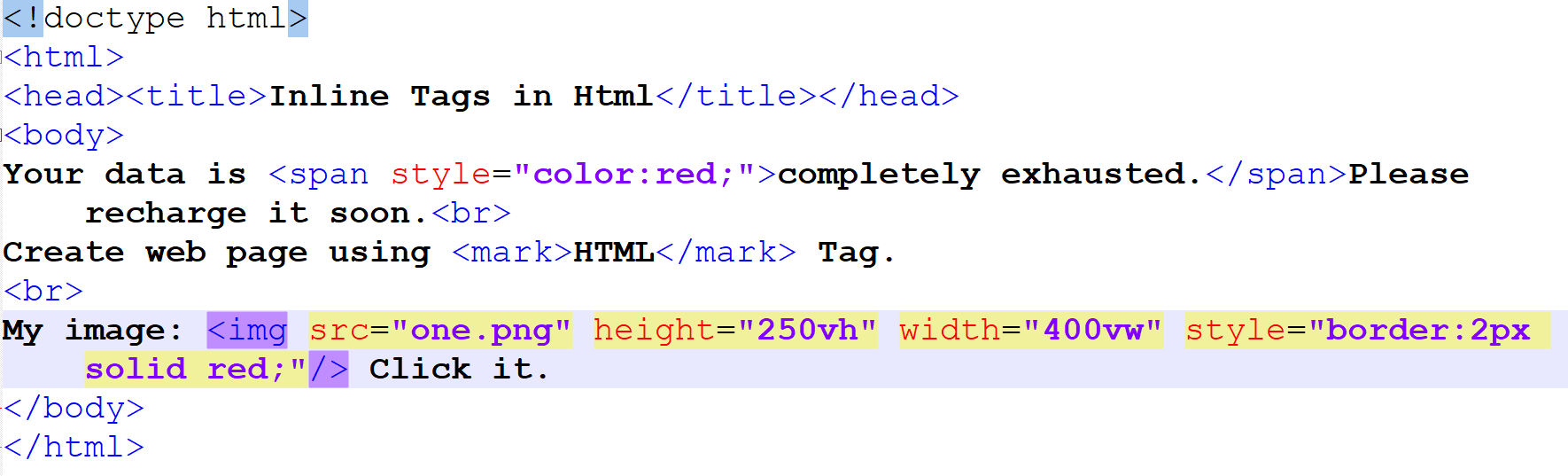
Understanding inline level elements.

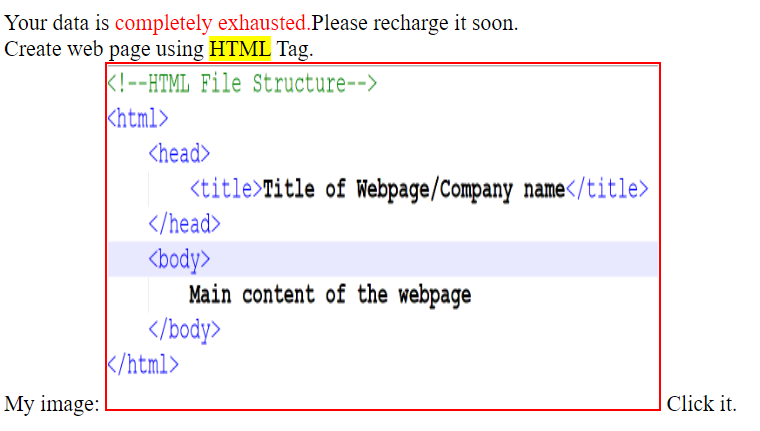
Output:

Examples of Inline Level Tags in HTML.
| Inline Tag | Usage |
|---|---|
| span Tag | span tag is used for grouping and applying styles to elements. It acts as a inline container. |
| img Tag | Use to add Image on to our webpage |
| mark Tag | Use to highlight a text. |
| Other Tags: | <a><abbr><acronym><b><bdo><big><br><button><cite><code><dfn><em><i><img><input><kbd><label><map><object><output><q><samp><script><select><small><span><strong><sub><sup><textarea><time><tt><var> |
Frame and Frameset Tag:
1) Frameset is a collection of frames.
2) Frames are separate sections of your browser window where different html files will load.
3) If we want to display more than one html file on a single webpage in that case we must use Frame and Frameset Tag.
4) Note: We never use body tag along with Frameset Tag
5) "*" --->wildcard Character--->representing remaining spaces(for example: rows="40%,40%,*"--->*(Remaining Space=20%)
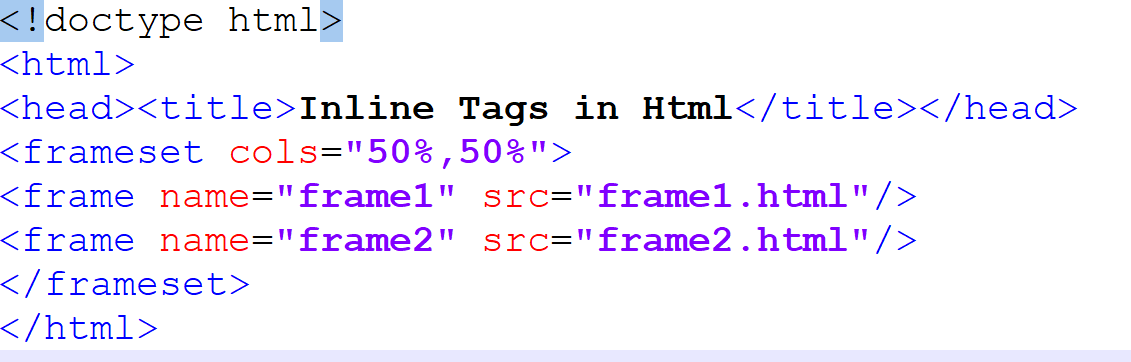
Example of Frameset Tag:
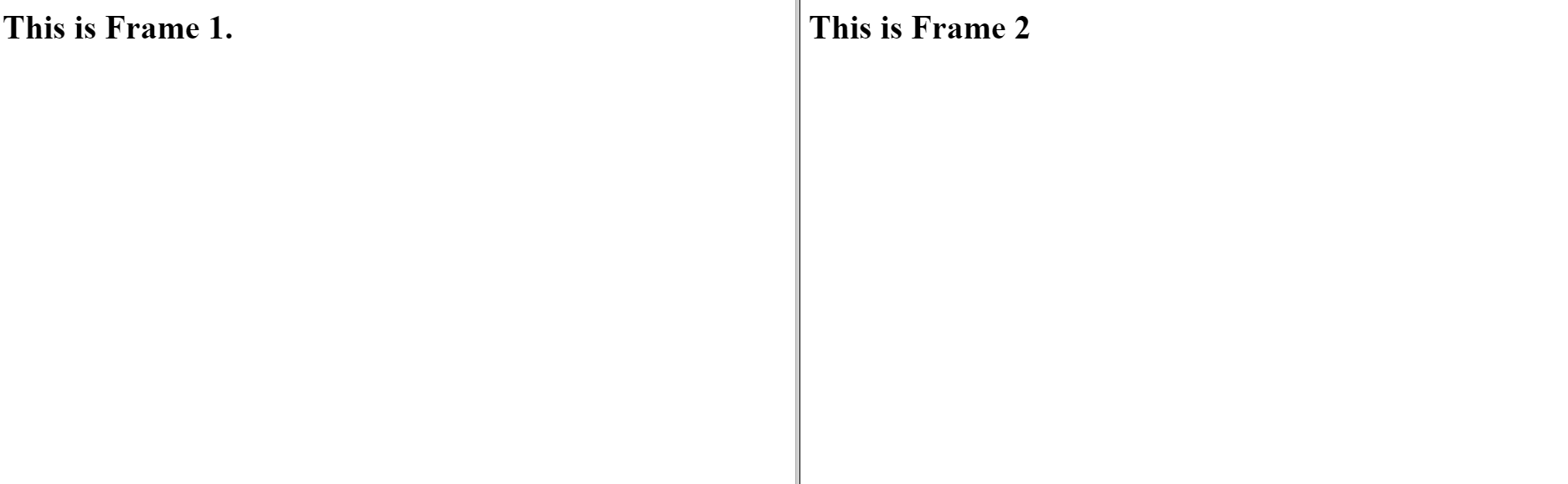
1)Dividing Our webpage into two frames Vertically:(using cols attribute)

OUTPUT:

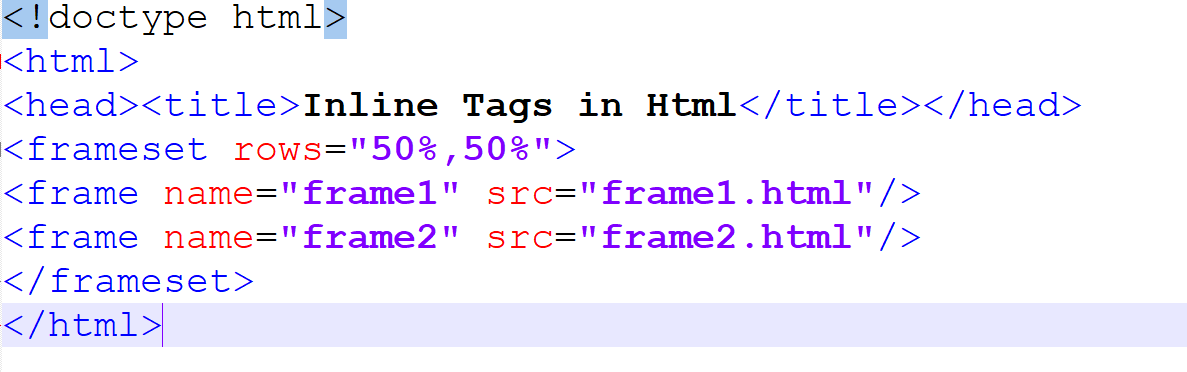
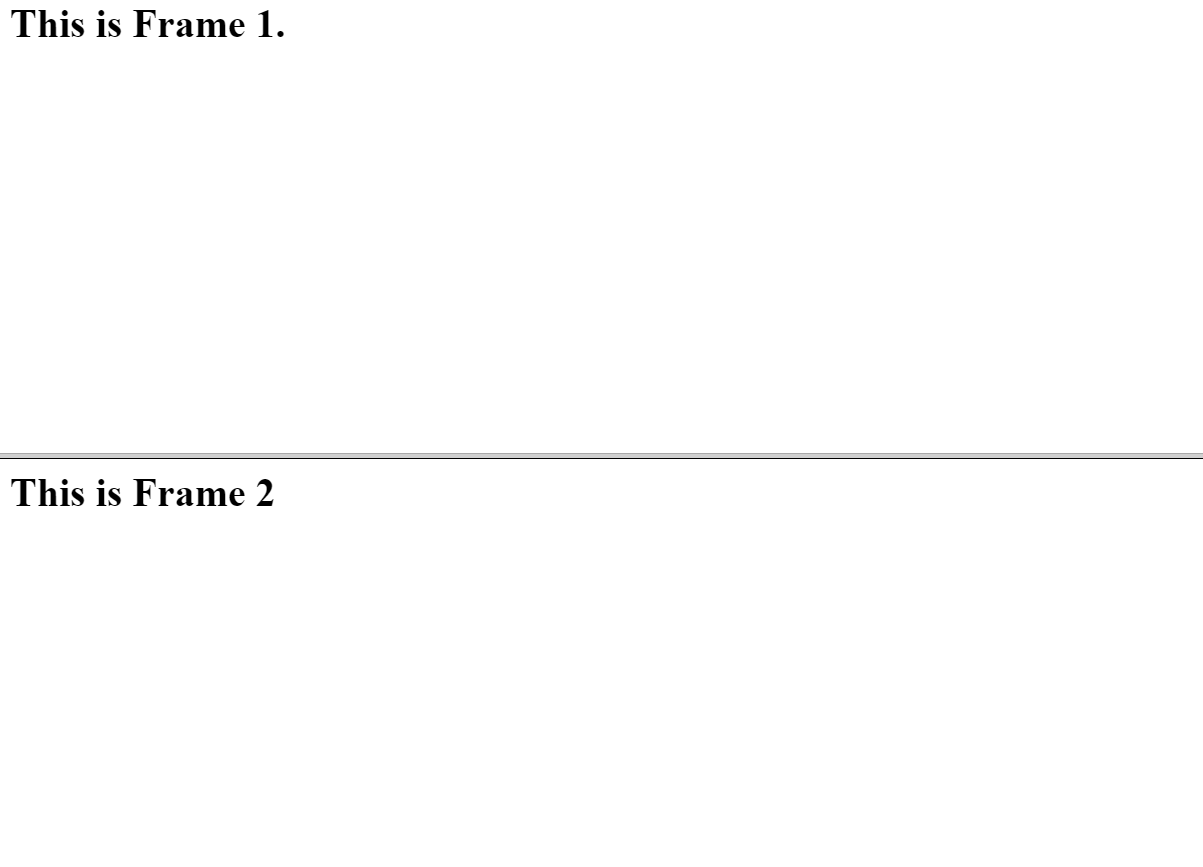
2)Dividing Our webpage into two frames horizontally.(Using rows attribute)

OUTPUT:

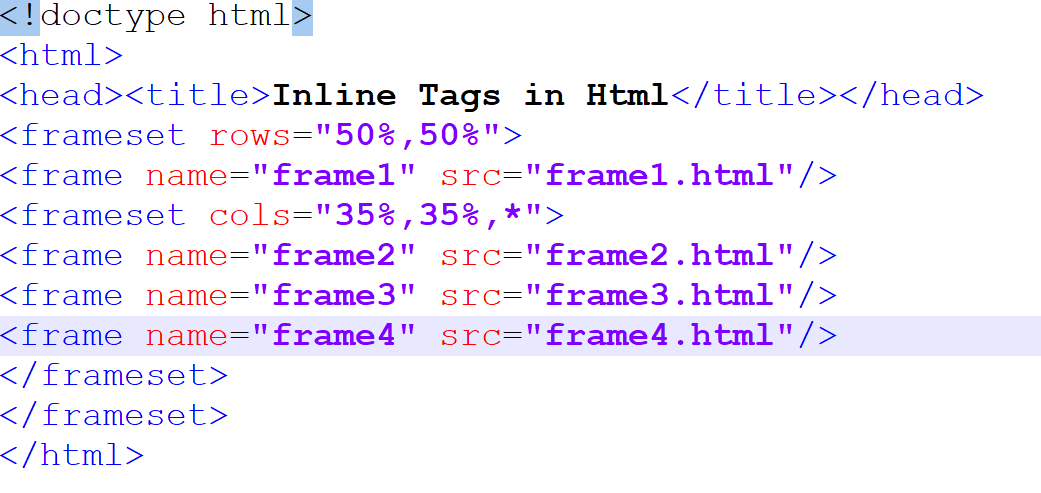
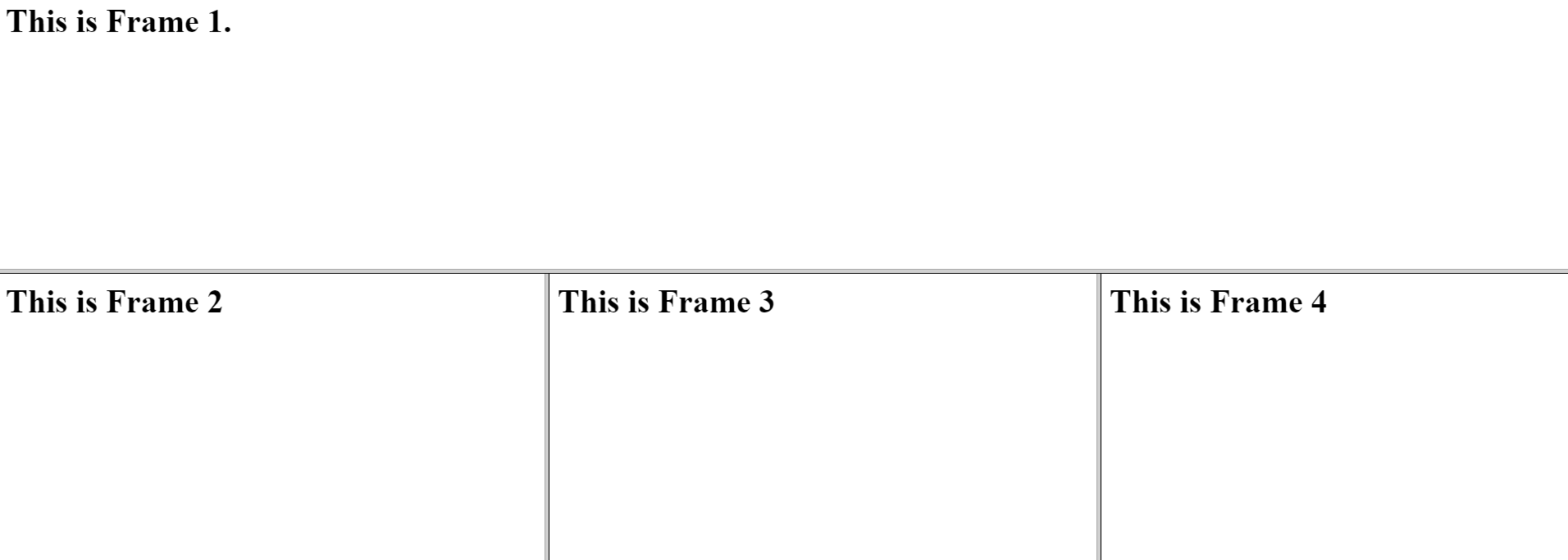
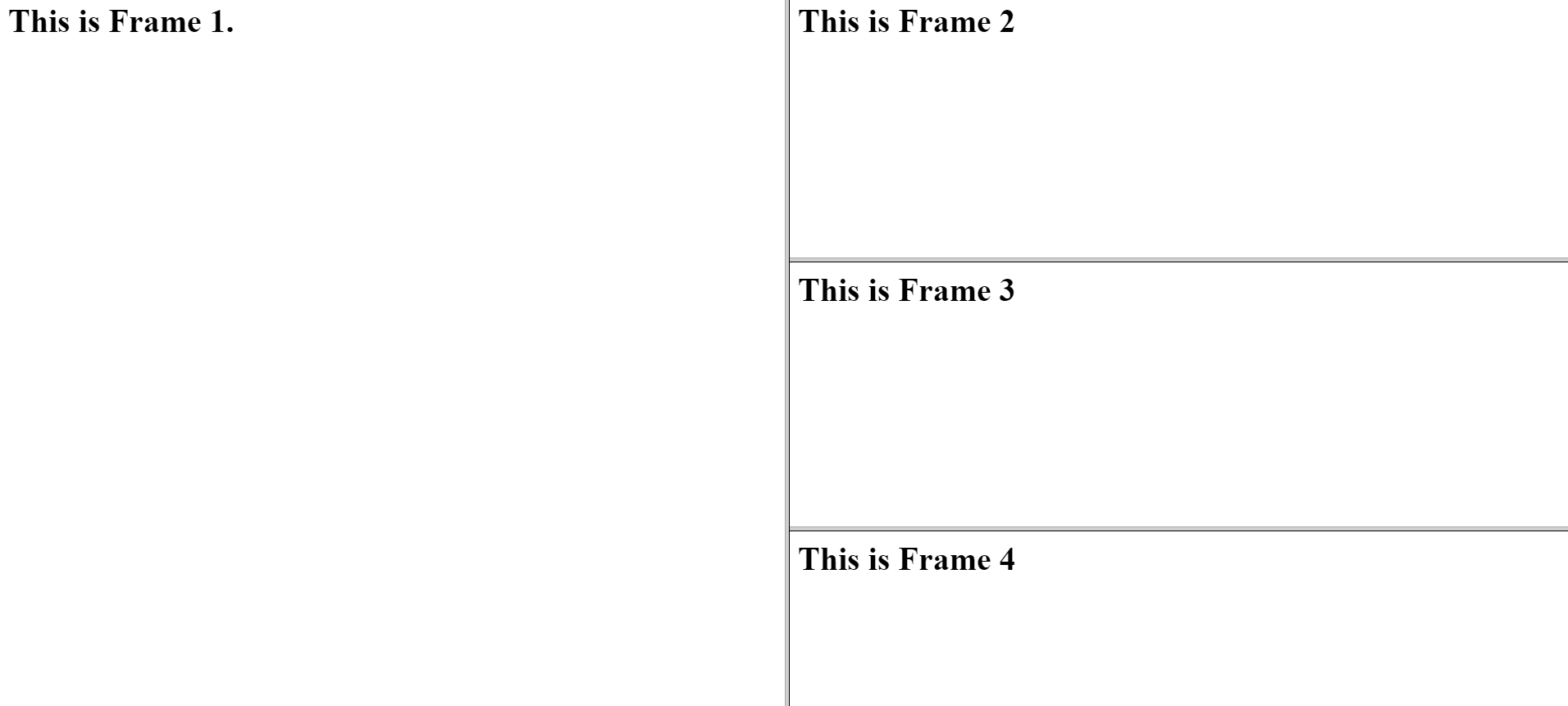
3)Divide your webpage into two rows where the second row is again divided into three columns.

OUTPUT:

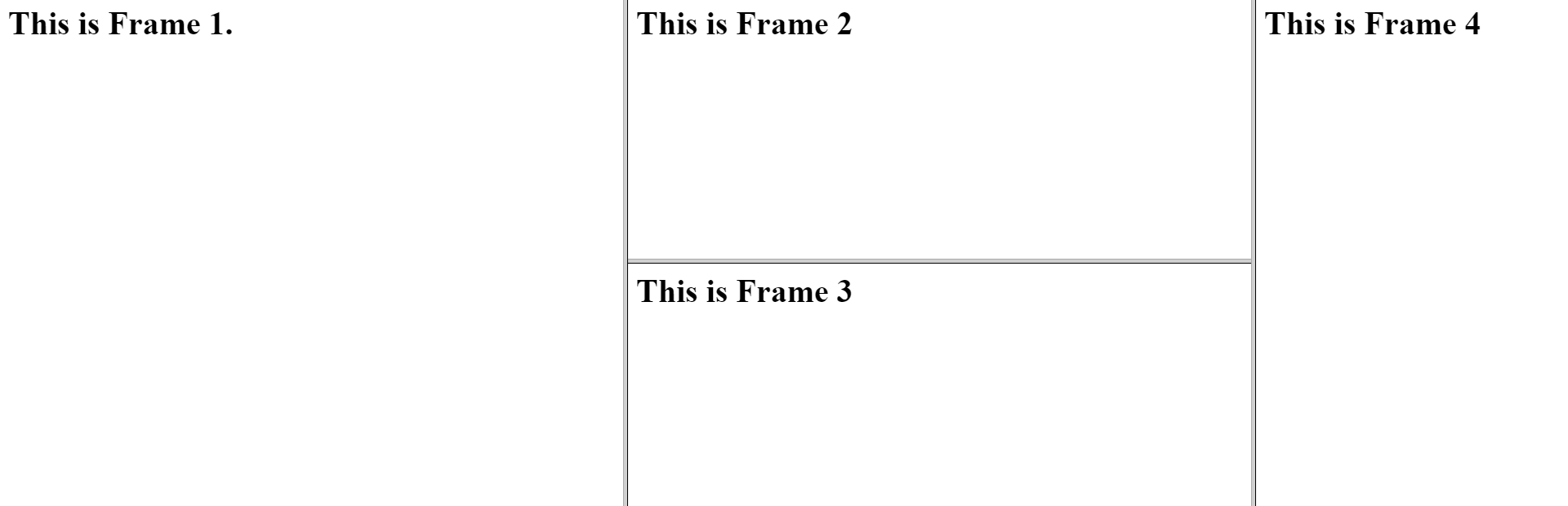
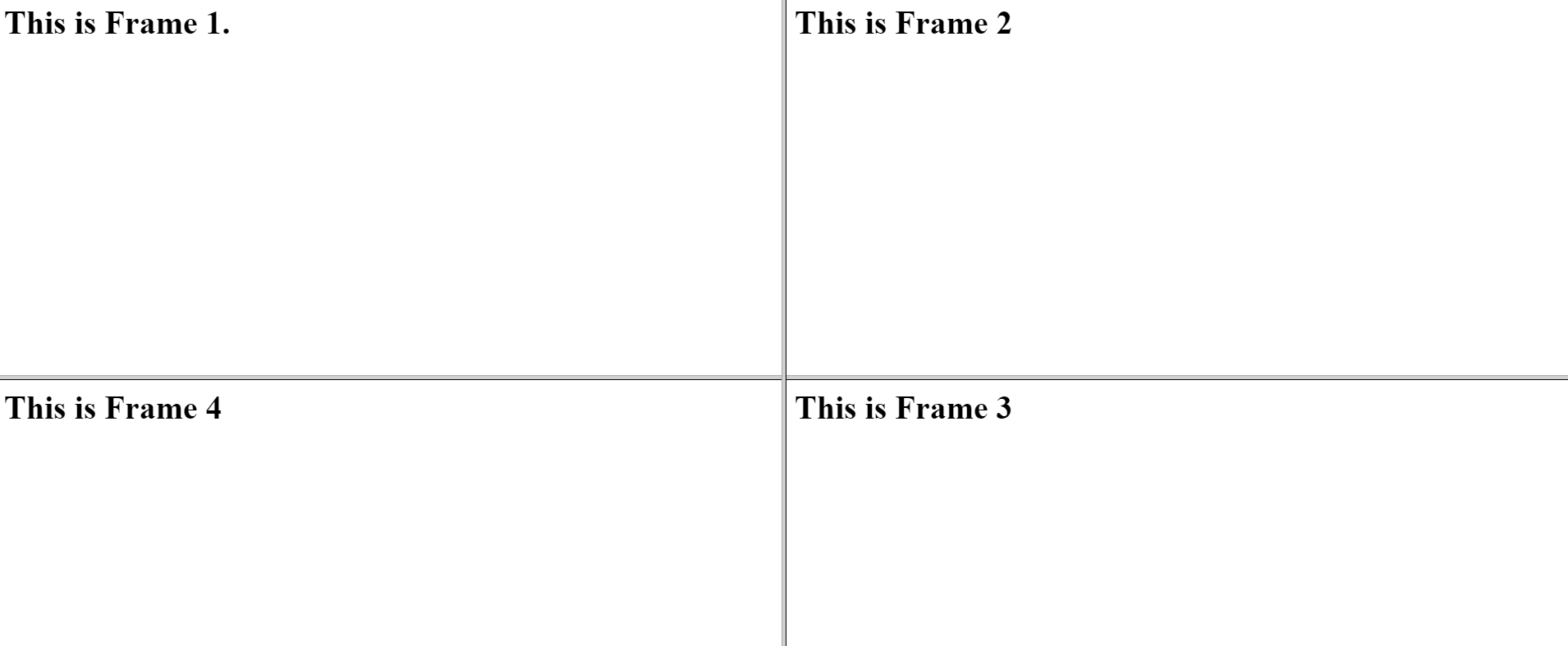
Try To Create these Frames:
- Assignment 1

- Assignment 2

- Assignment 3

Marquee Tag in html.
1) Marquee tag is used toused to create a scrolling text or an image.
2) It was used to make the text/image scroll horizontally across or vertically down the web page.
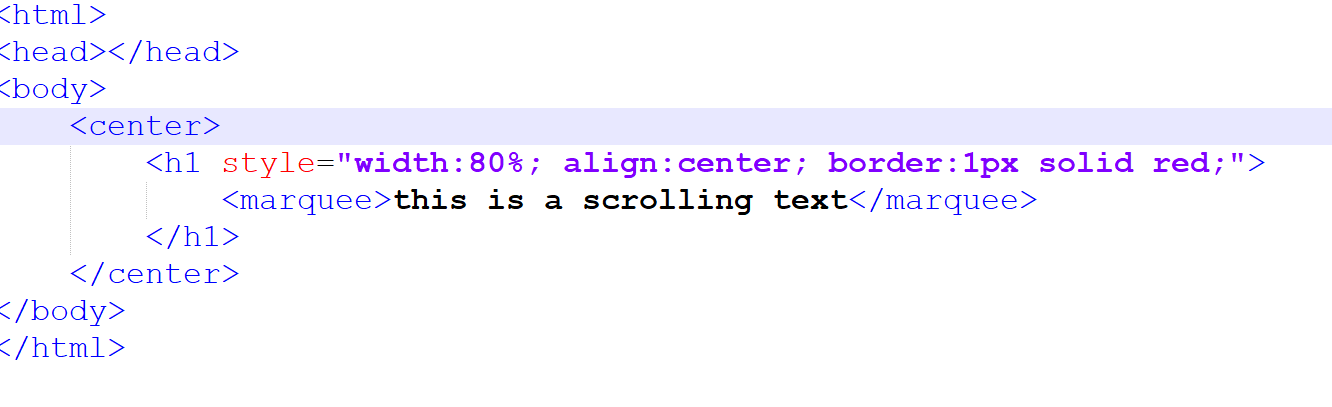
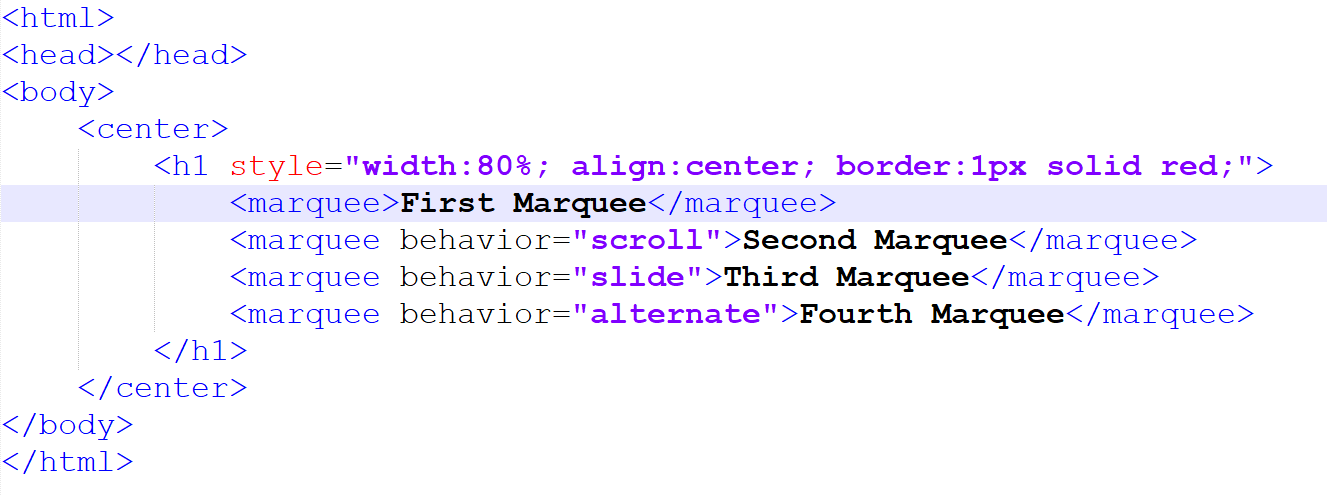
Example:
OUTPUT:
Behaviour of Marquee tags:
By Default the behavior of Marquee Tag is Scroll
| Behavior attribute value | Working |
|---|---|
| Scroll(By Default) | The element inside the marquee tag keeps on moving in a continuous loop. |
| Slide | The element inside the marquee tag slide and stop when it reaches the end of the web page.(Right to left) |
| alternate | The element inside the marquee tag move from left to right and then from right to left and this continuos. |

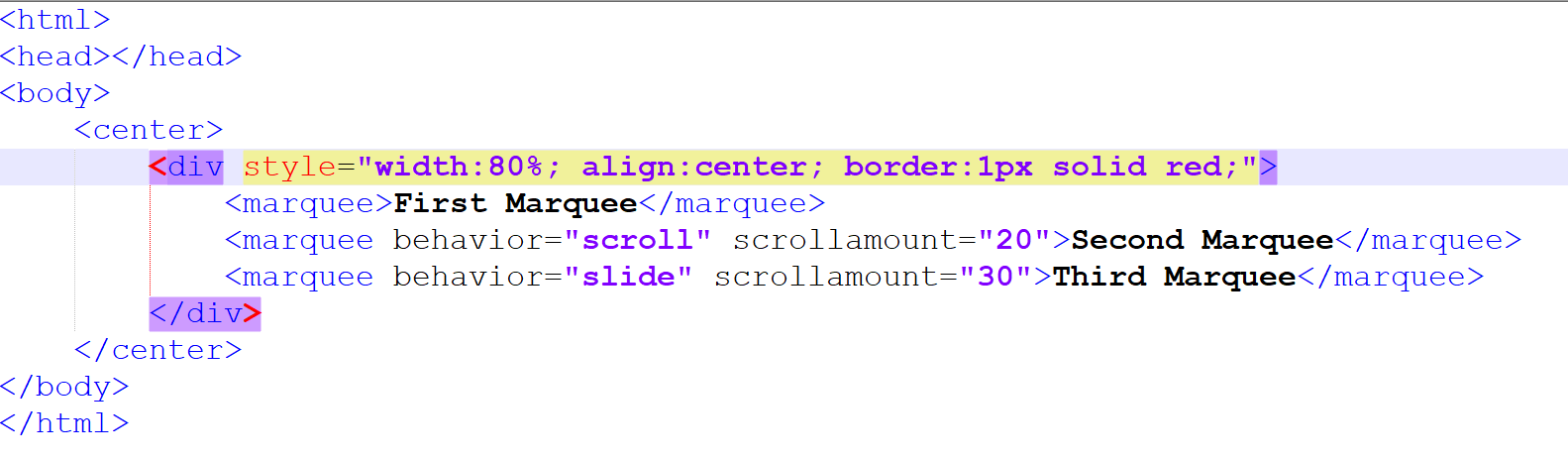
Controlling the speed of the moving content of marquee tag using scrollamount attribute.


Table tag in HTML.
Table tag is used to create a Table in html.
| Table Tags | Uses |
|---|---|
| <tr> | use to create a row in a table. |
| <th> | use to create table heading. |
| <td> | use to create table data. |
| <thead> | use to create a section which holds the table heading tags. |
| <tbody> | use to create a section holding the table body other than the header and footer of a table. |
| <tfoot> | use to create a section to hold the content of the footer part of the table. |
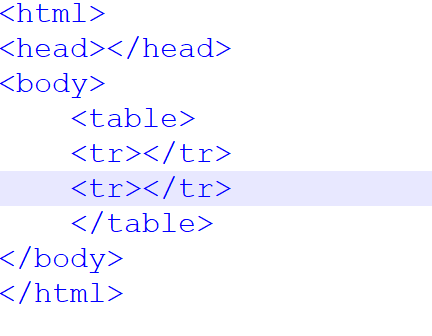
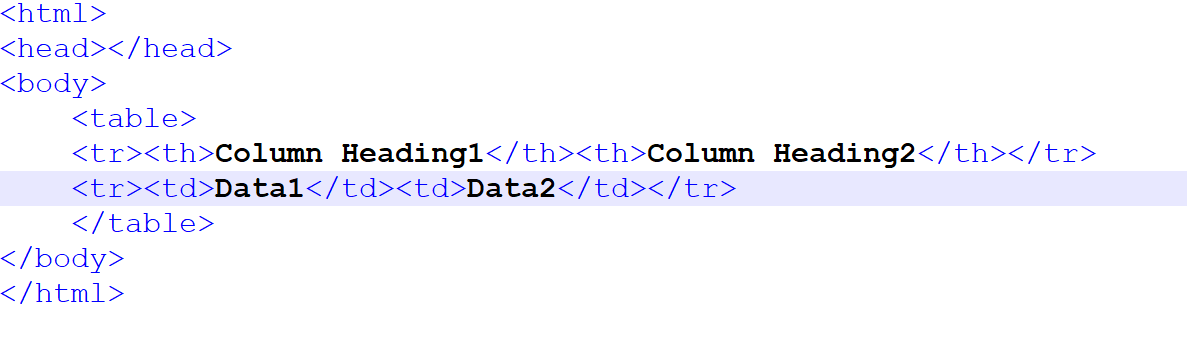
Creating a Simple Table having 2 rows and 2 columns.
Step1:

Step2:

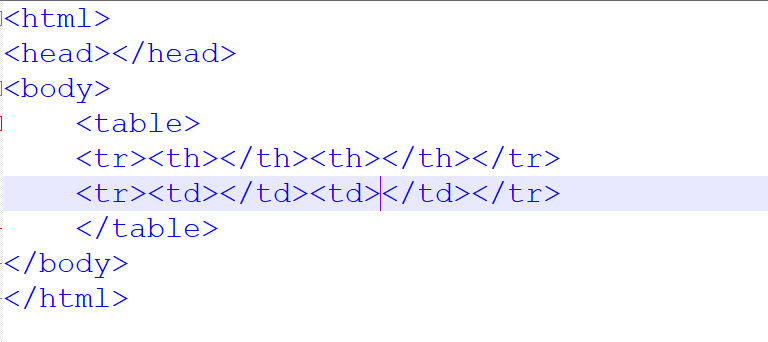
Step3:

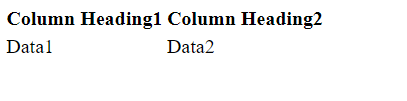
Output after step3:

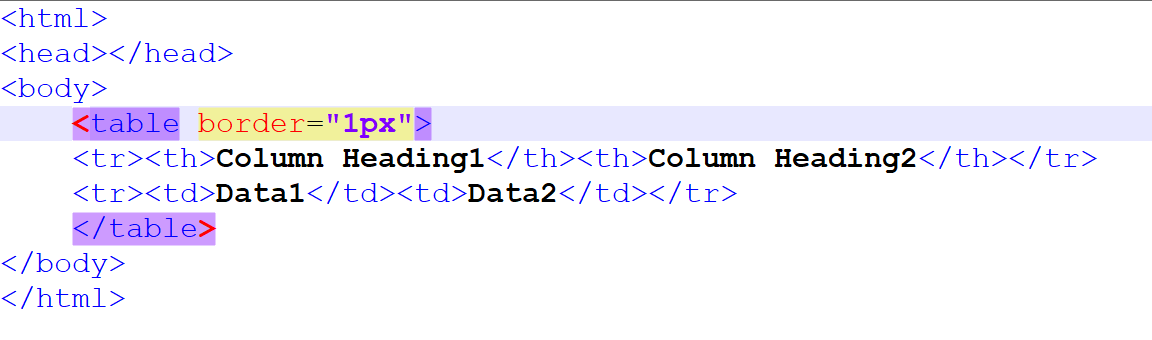
Step4:

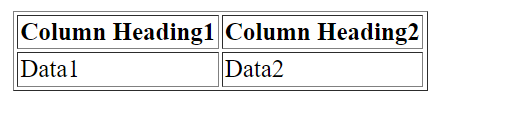
Output after step4:

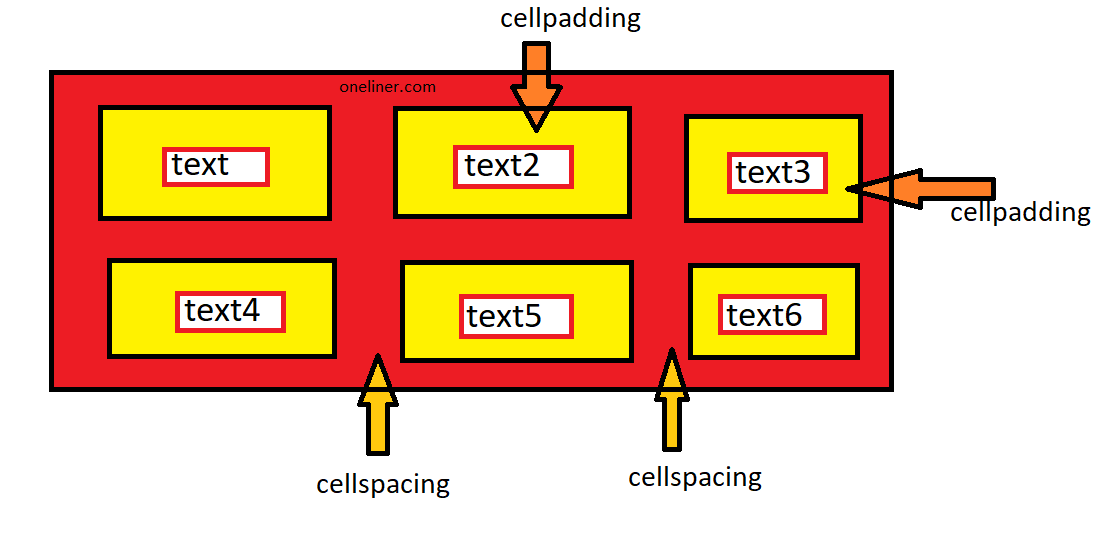
CellSpacing: It is the Spaces present between the cells.
Cellpadding: It is the Space present between the text and cell border.
Figure illustrating Cellpadding and Cellspacing in a table.

Example1:
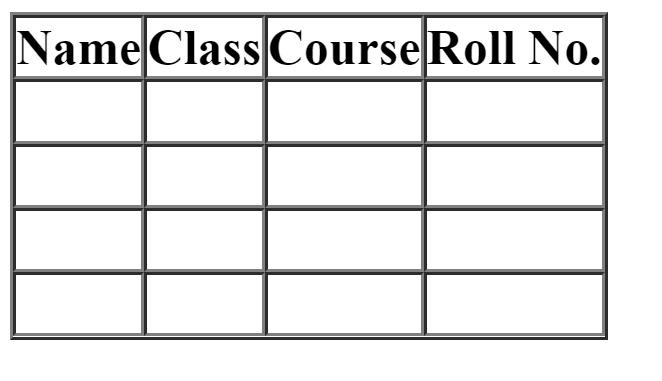
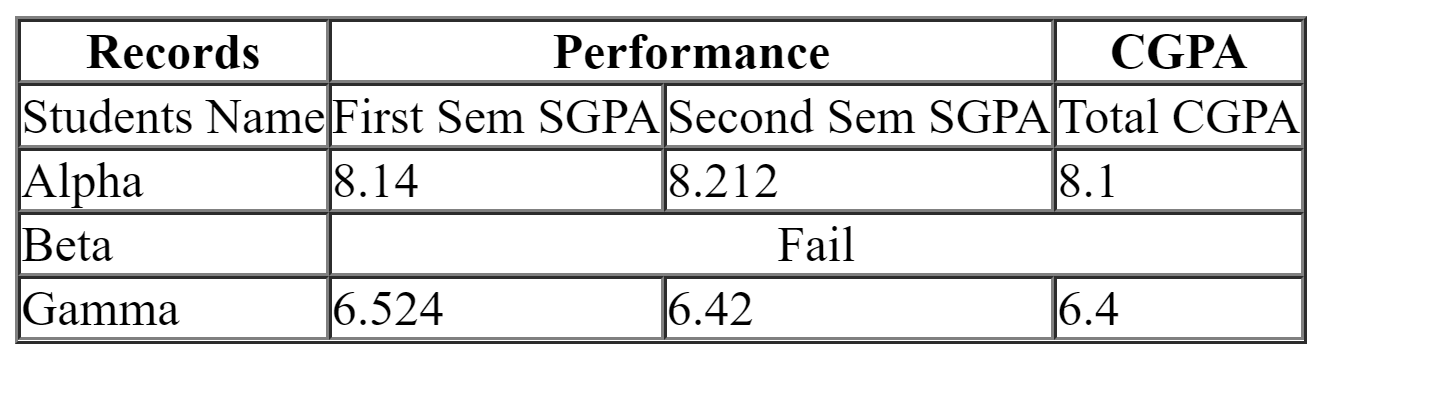
Q.write html code to draw the following table using html and then modify the code into html 5.

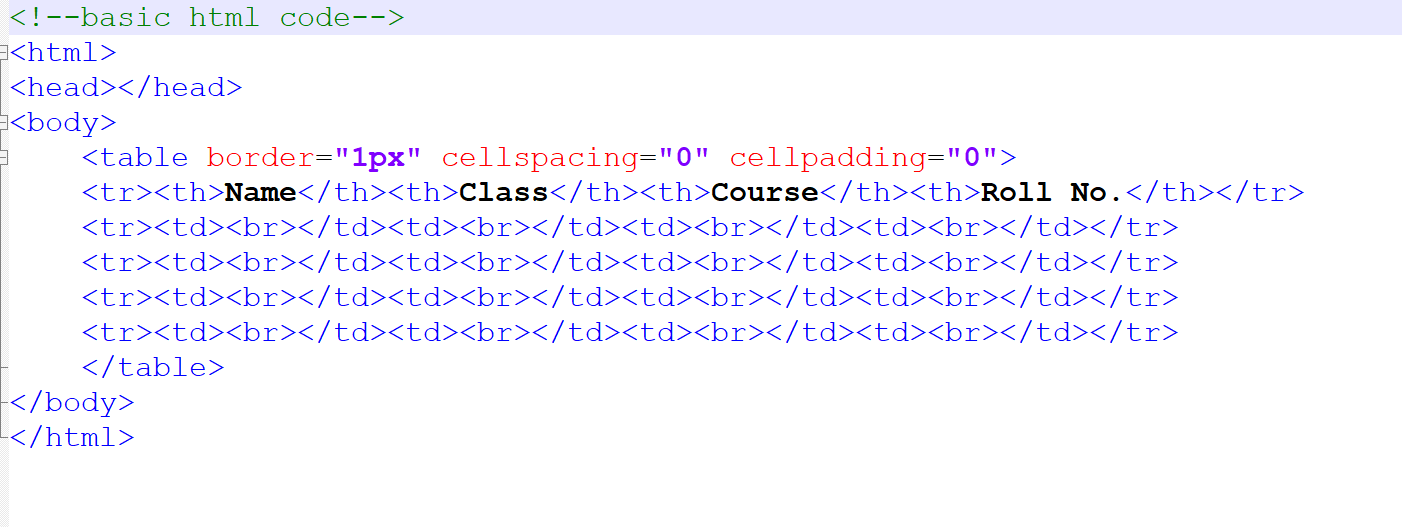
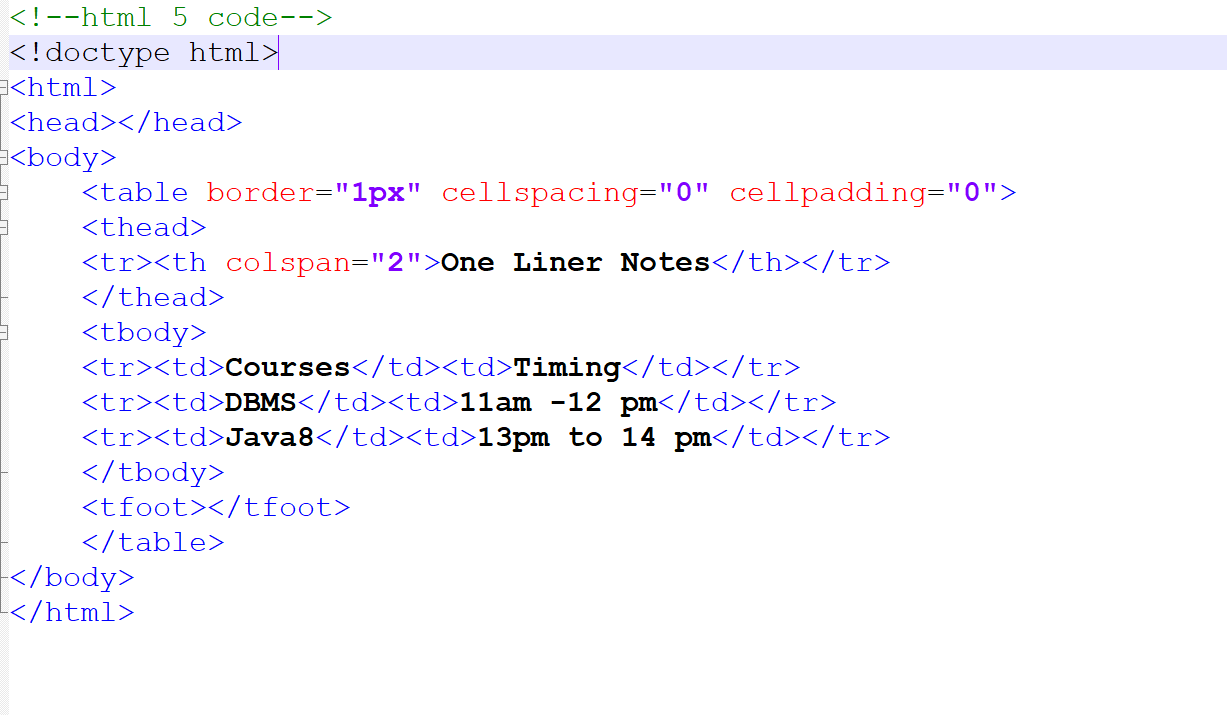
HTML code:

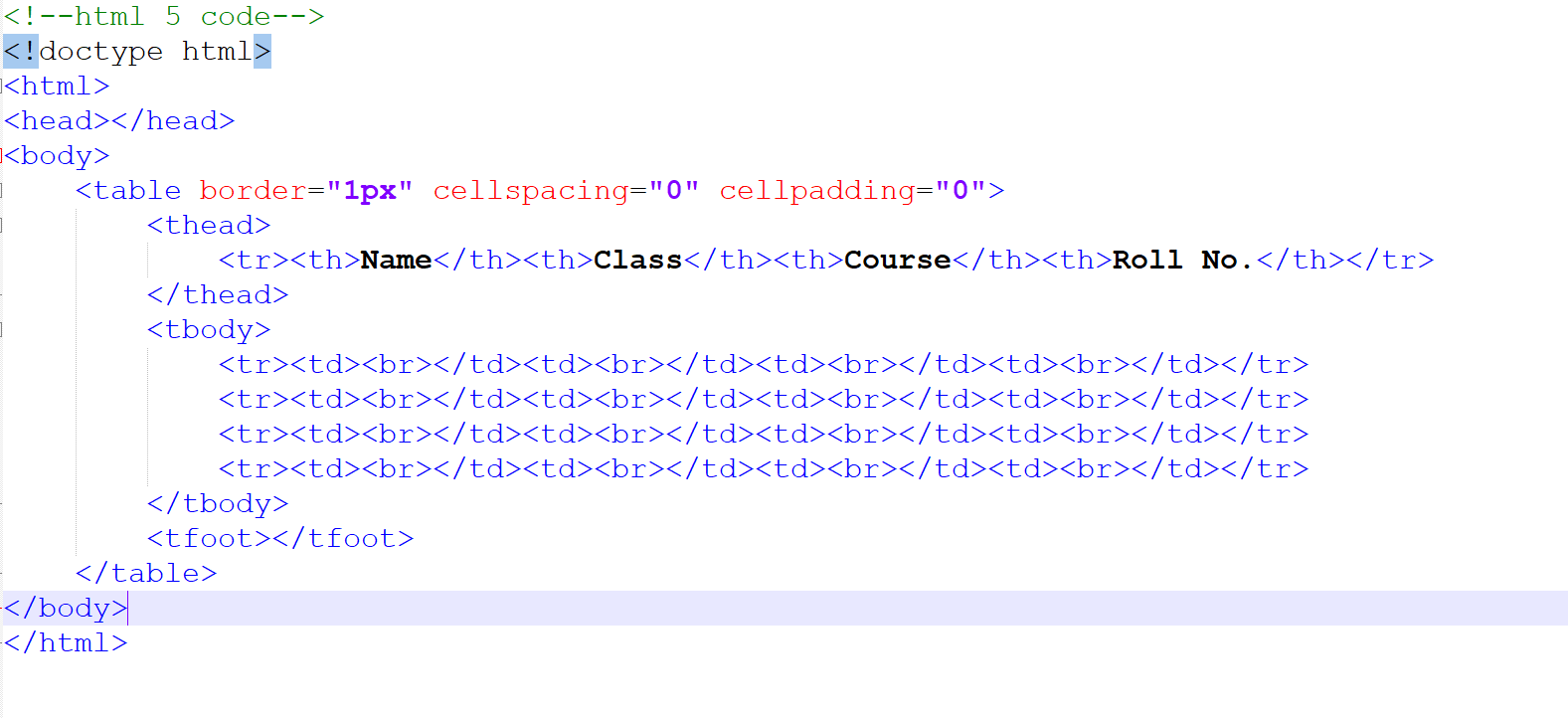
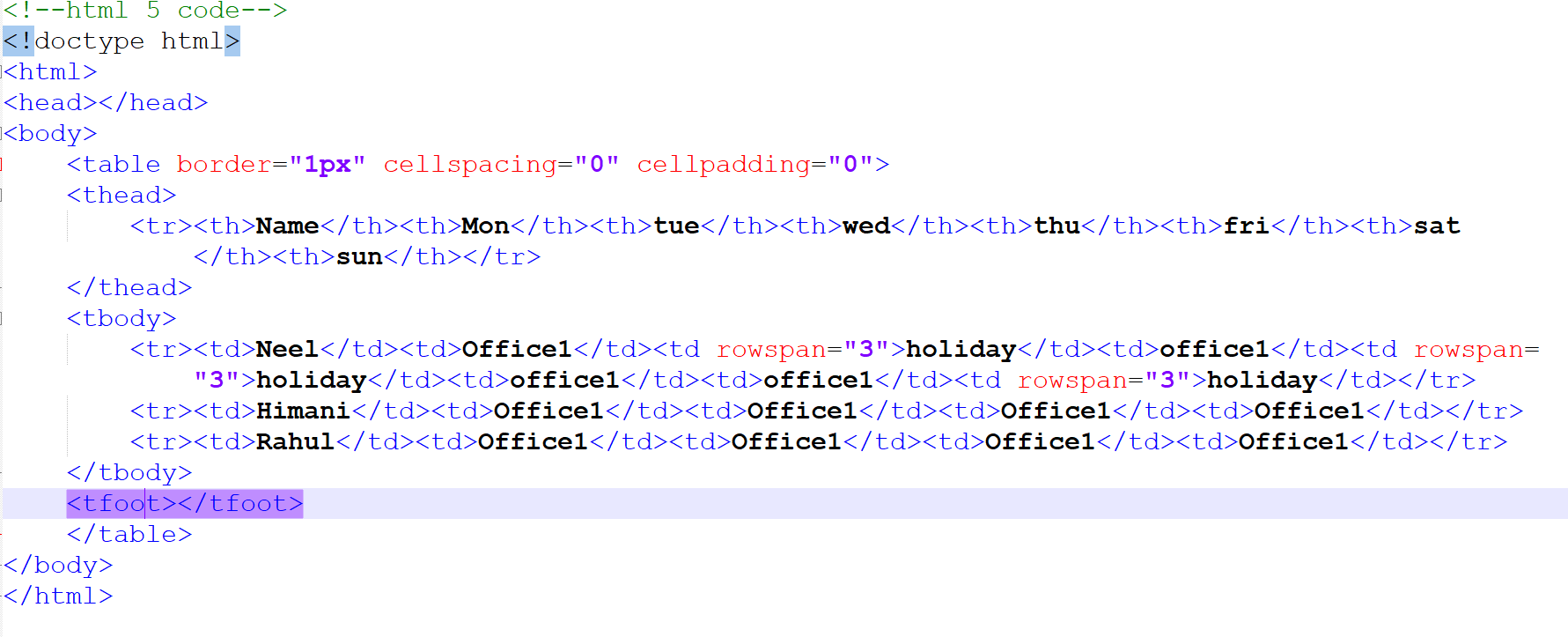
HTML 5 code:

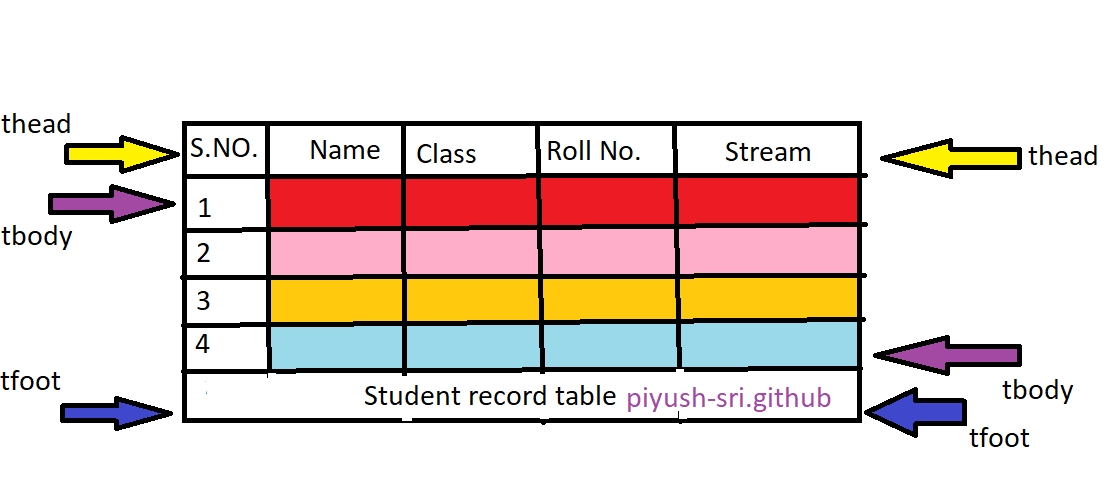
NOTE: In html three new table tags were introduced they are, thead,tbody,tfoot.
1)<thead> </thead> : thead is a container tag which is use to hold the heading section of the table.
2)<tbody> </tbody>: tbody is a container tag which is use to hold the body section of the table containing data other than the heading and footer.
3)<tfoot> </tfoot>: tfoot is a container tag which is use to hold the footer section of the table if needed.

Phase 2:Working with rowspan attribute of table tag
rowspan attribute is use to merge rows in a table.
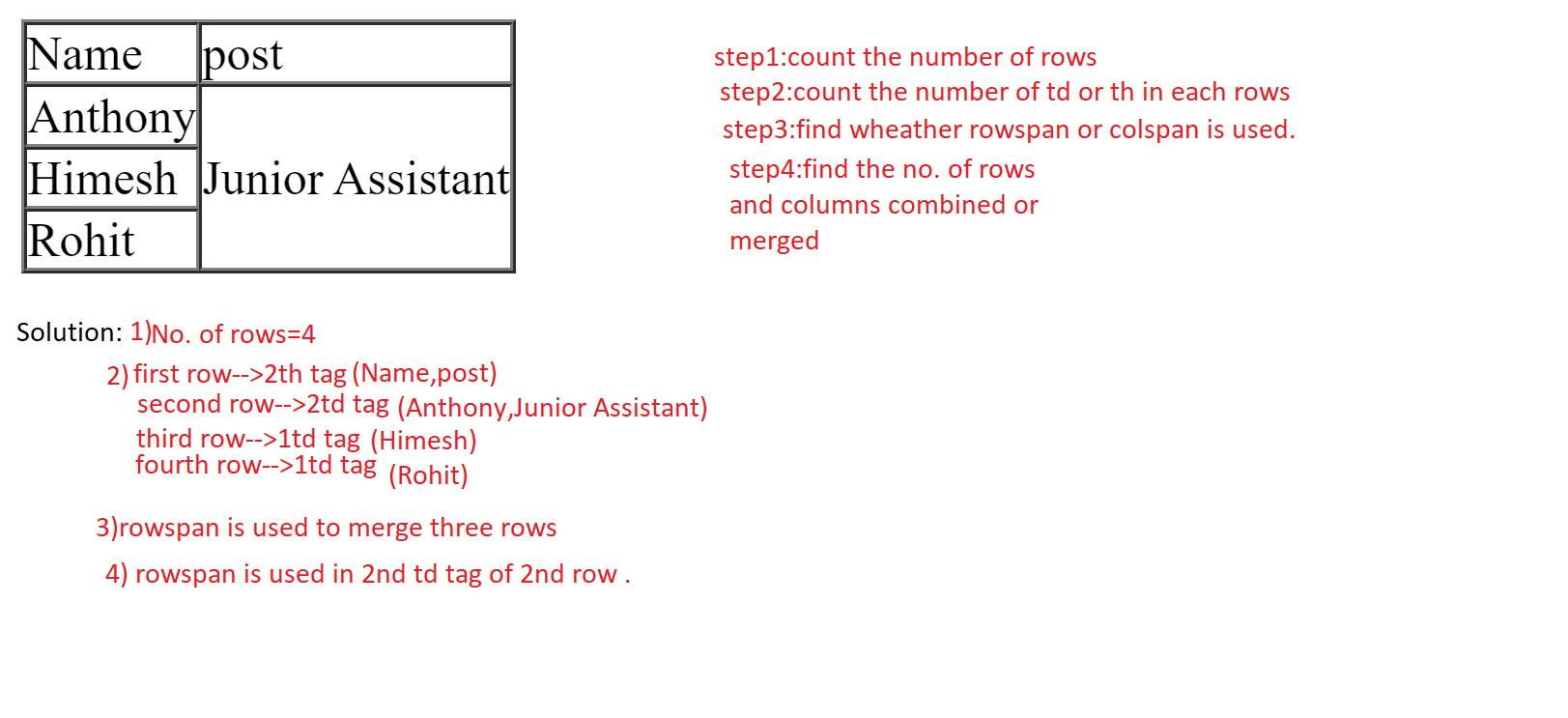
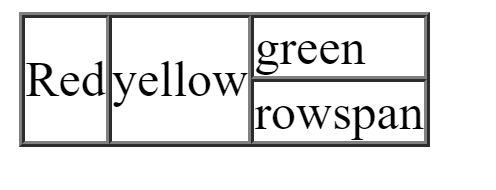
Lets understand it with the help of a basic example:
Follow these steps to understand rowspan and freely use it to create tables.

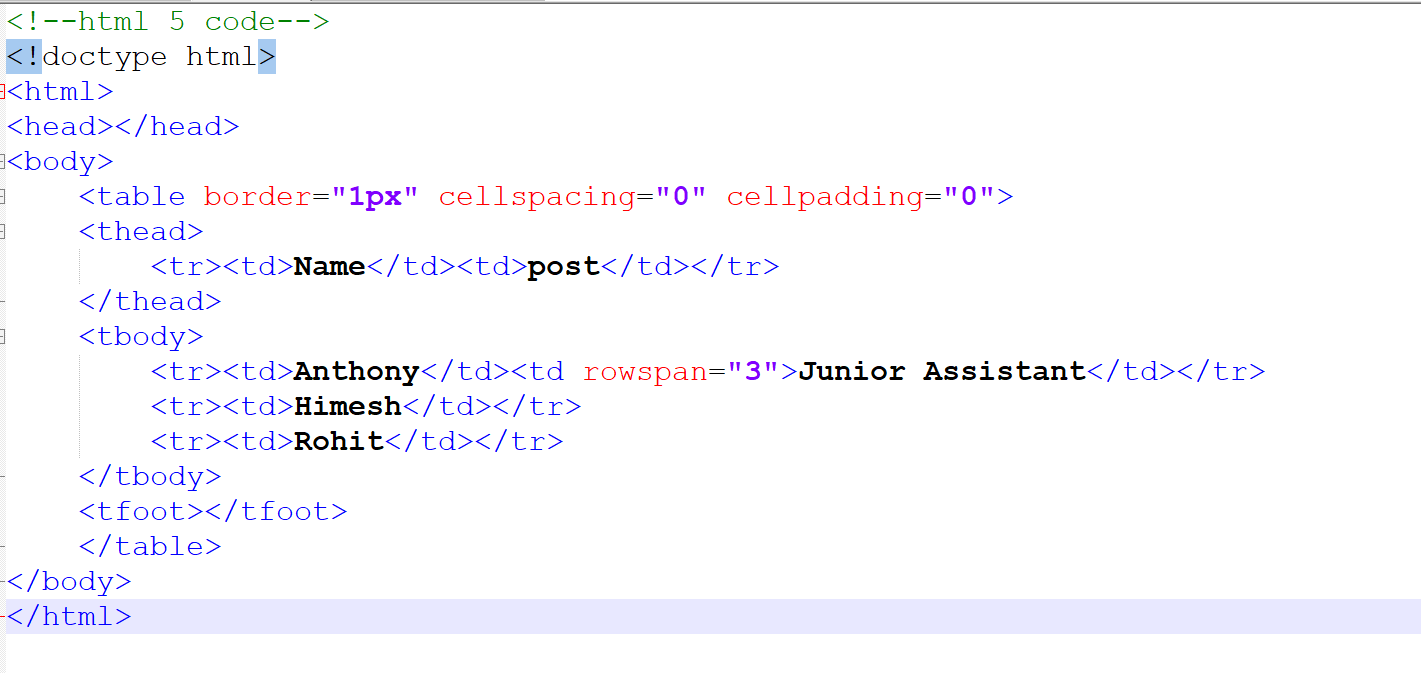
HTML code solution for the above table:

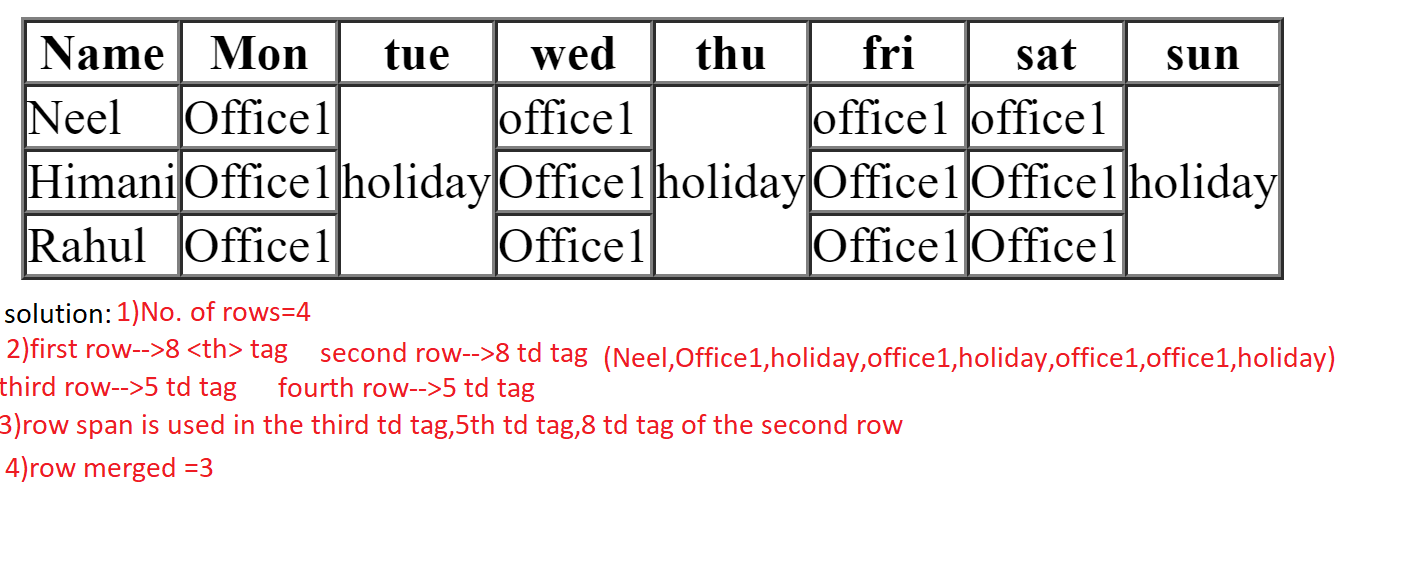
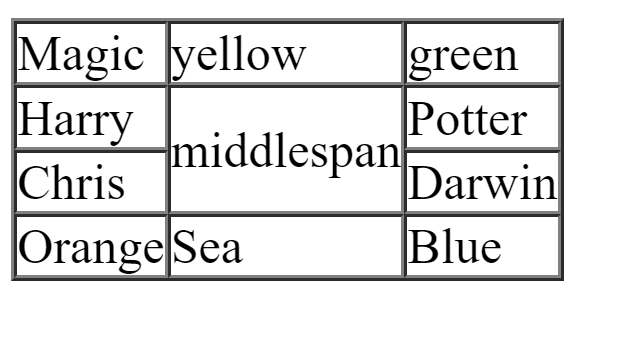
Lets look another example to understand rowspan:

HTML Source code for the above table.

Practice Assignments:
1)
2)

Understanding colspan attribute of table tag in html
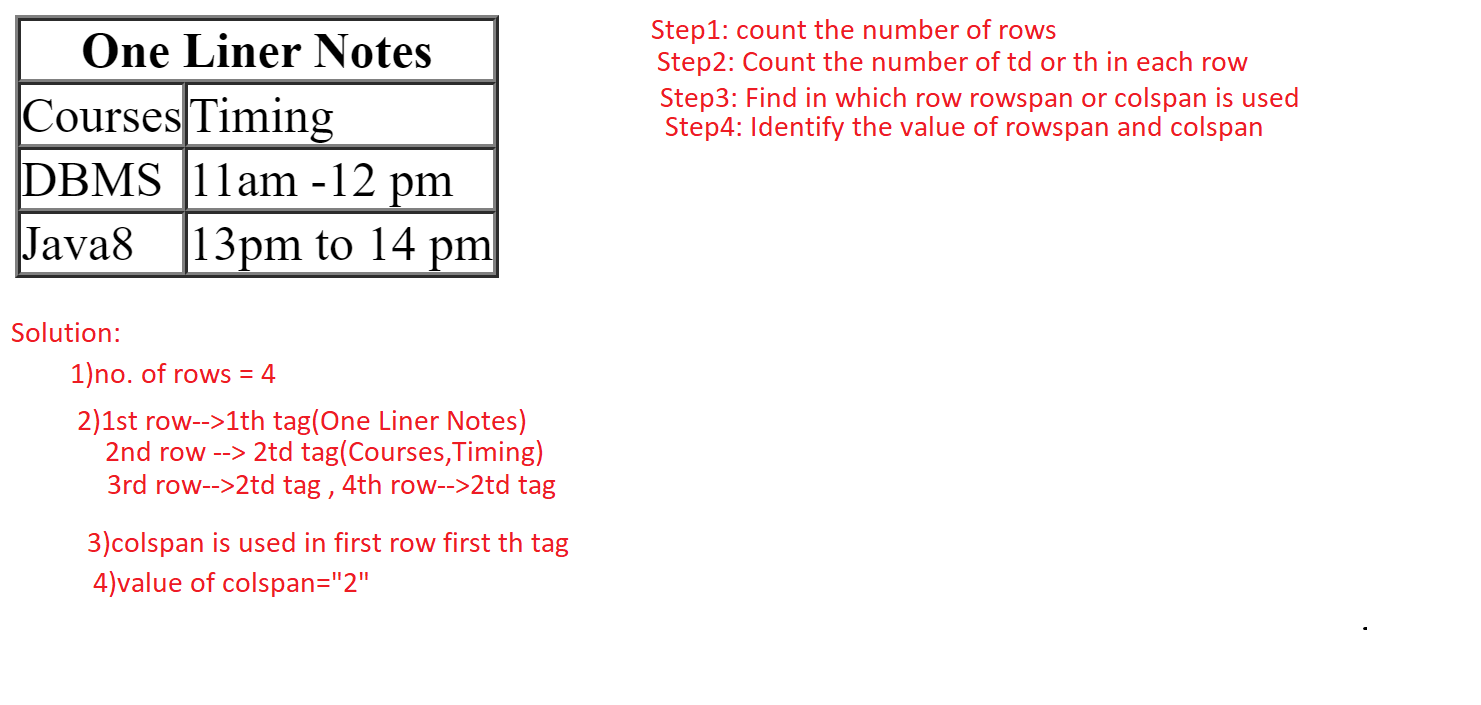
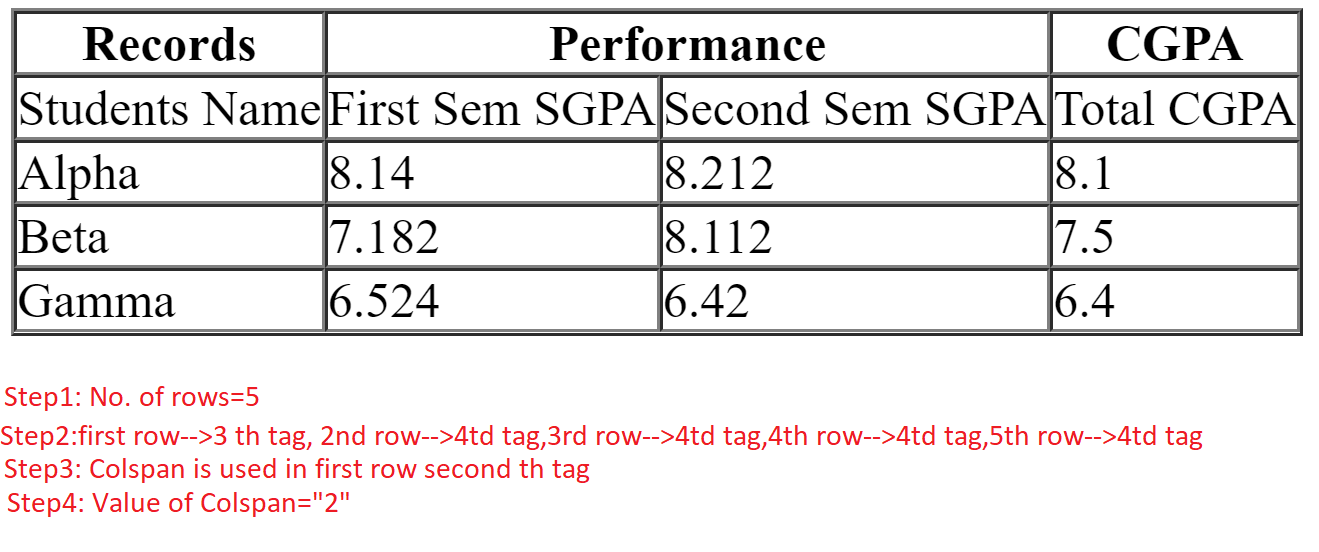
colspan attribute is use to combine or merge columns.Let's understand colspan attributes with the help of an example.

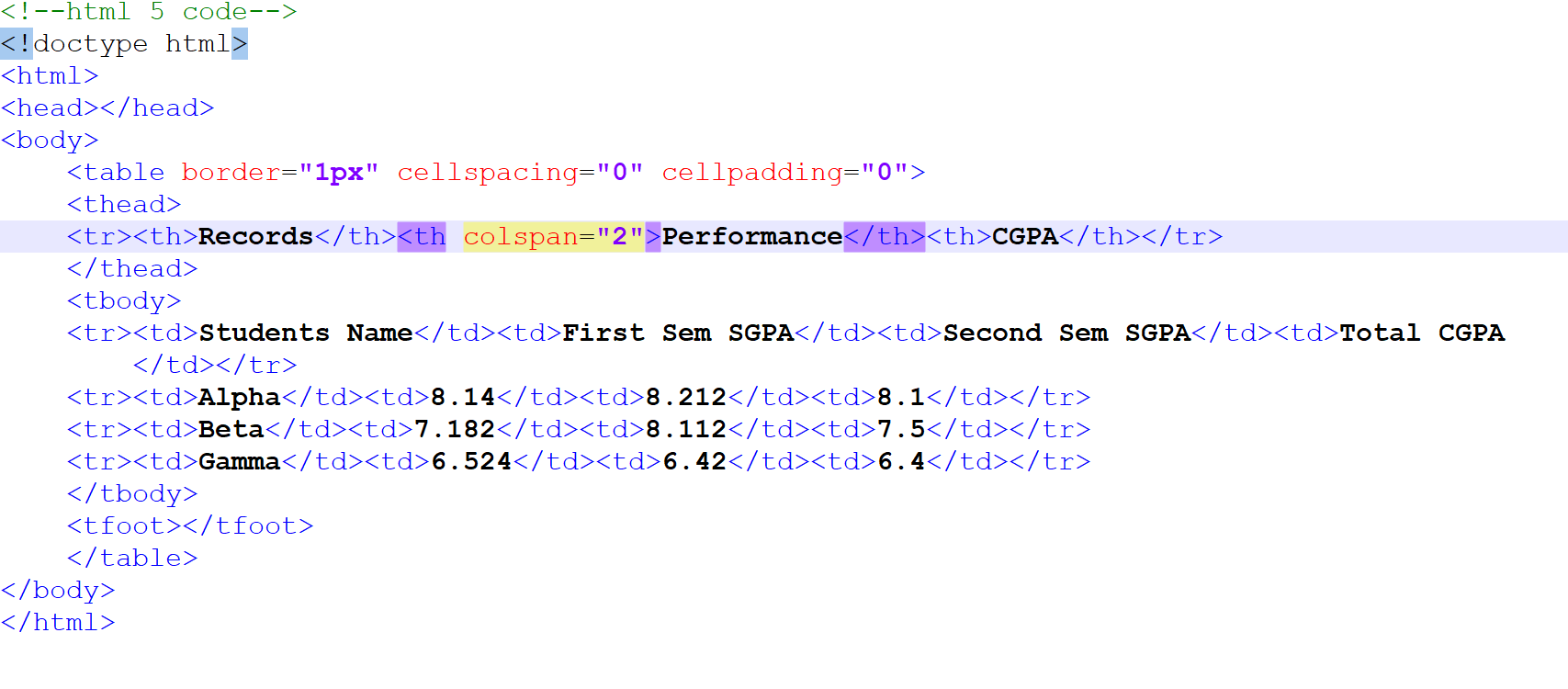
Code Solution

Example 2:

Solution:

Practice Assignments on colspan:
1)
2)

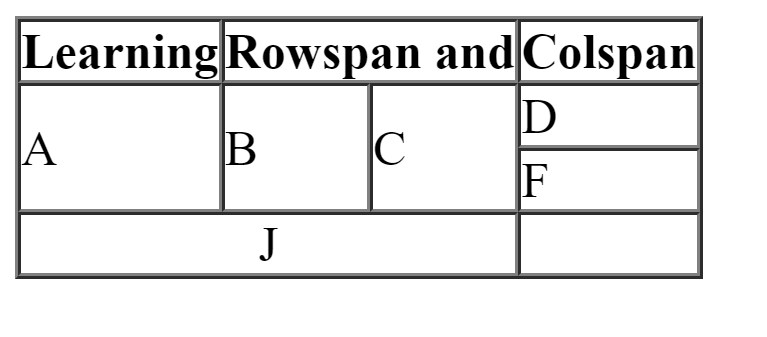
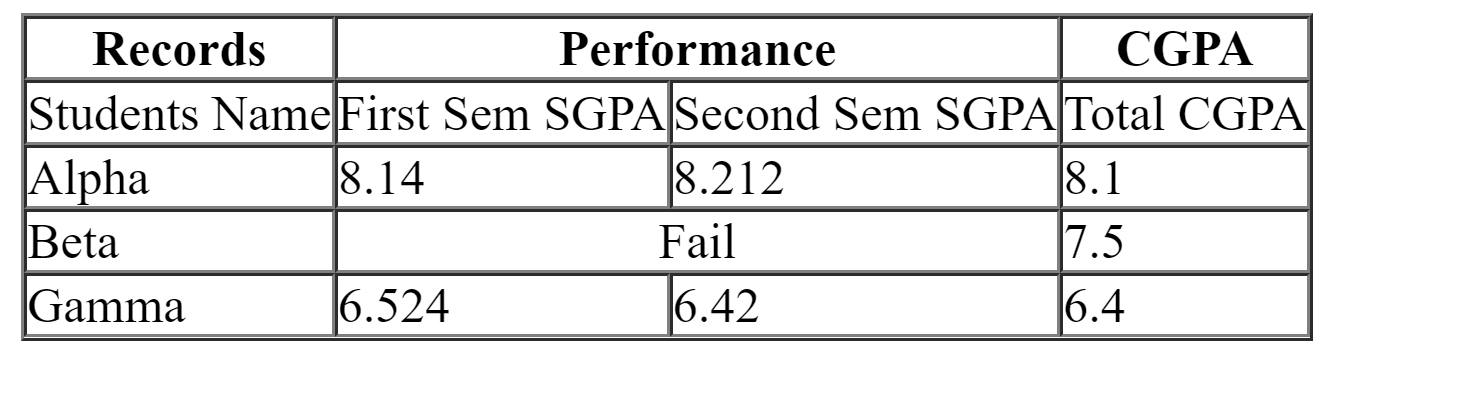
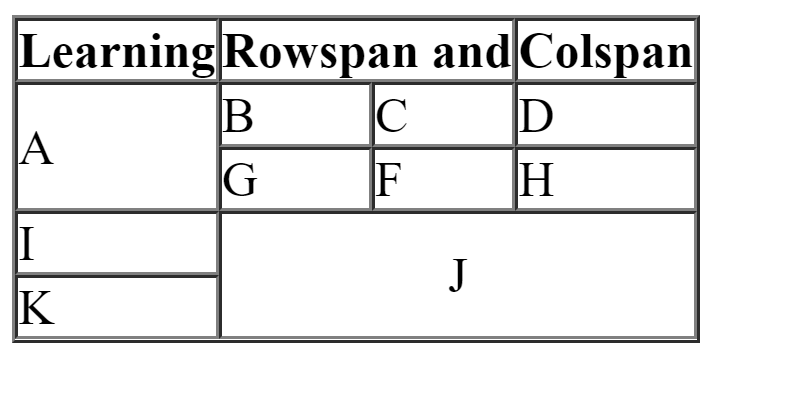
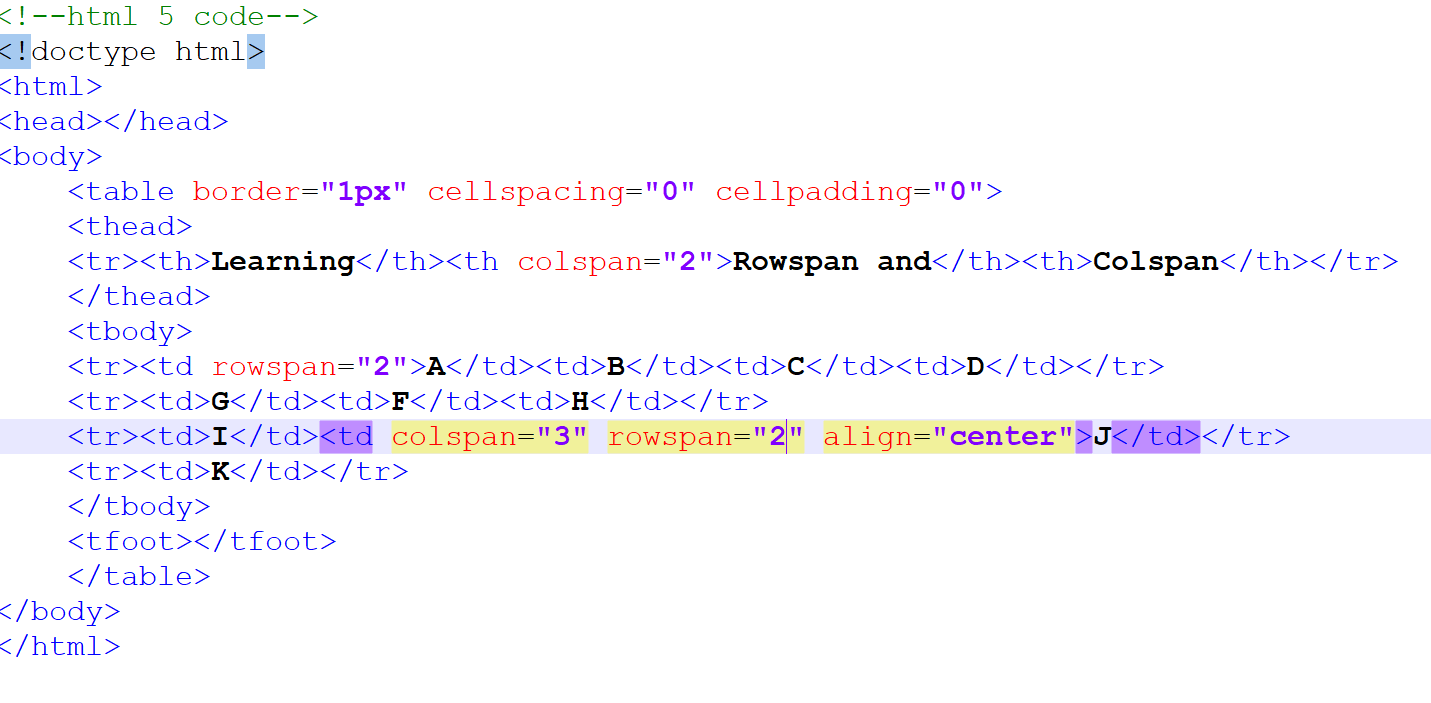
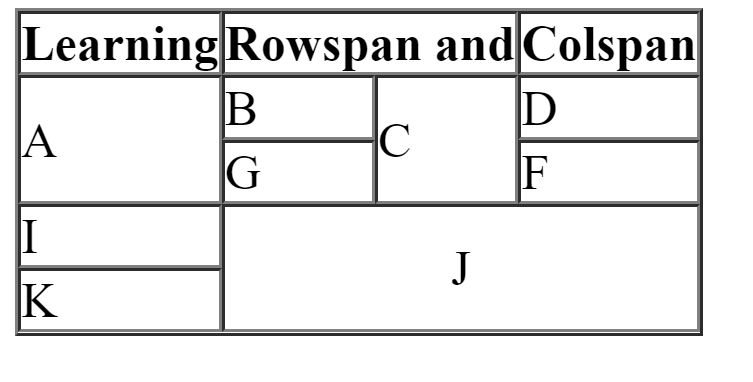
Now lets Practice both rowspan and colspan.

Solution:

Practice Assignments to get better at creating Tables.
1)
2)